Hello everyone in this post i am going to teach you in how many ways you can put the javascript code in html file.
1) In head section or <head>........</head>
2)In body section or <body>.........</body>
3)In between head plus body.
4)Script that can be used as from the external source and this is inlcude in head section.
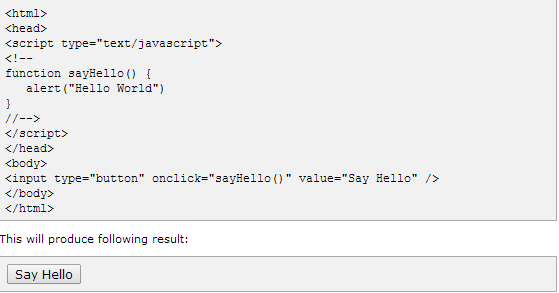
If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows:
If you need a script to run as the page loads so that the script generates content in the page, the script goes in the <body> portion of the document. In this case you would not have any function defined using JavaScript:
You can put your JavaScript code in <head> and <body> section altogether as follows:
As you begin to work more extensively with JavaScript, you will likely find that there are cases where you are reusing identical JavaScript code on multiple pages of a site.
You are not restricted to be maintaining identical code in multiple HTML files. The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files.
Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute:
Posted by -Amit Tiwari
1) In head section or <head>........</head>
2)In body section or <body>.........</body>
3)In between head plus body.
4)Script that can be used as from the external source and this is inlcude in head section.
JavaScript in <head>...</head> section:
If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows:
JavaScript in <body>...</body> section:
If you need a script to run as the page loads so that the script generates content in the page, the script goes in the <body> portion of the document. In this case you would not have any function defined using JavaScript:
JavaScript in <body> and <head> sections:
You can put your JavaScript code in <head> and <body> section altogether as follows:
JavaScript in External File :
As you begin to work more extensively with JavaScript, you will likely find that there are cases where you are reusing identical JavaScript code on multiple pages of a site.
You are not restricted to be maintaining identical code in multiple HTML files. The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files.
Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute:
Posted by -Amit Tiwari




No comments:
Post a Comment